
讓iPhone行事曆也有Todo List,還能同步給隊友看家庭事務不忘記
我跟隊友平常有共用一個行事曆,但發現有些事項很難在行事曆上建立行程再去設停醒,也用過一些日曆APP,但在功能或是UI、UX設計上覺得還是蘋果比較習慣。剛好上網找到居然有把iPhone裡提醒事項的功能同步到iPhone行事曆上,當然如果這一份行事曆有同步分享給其他使用者,共享的人也可以看到喔!
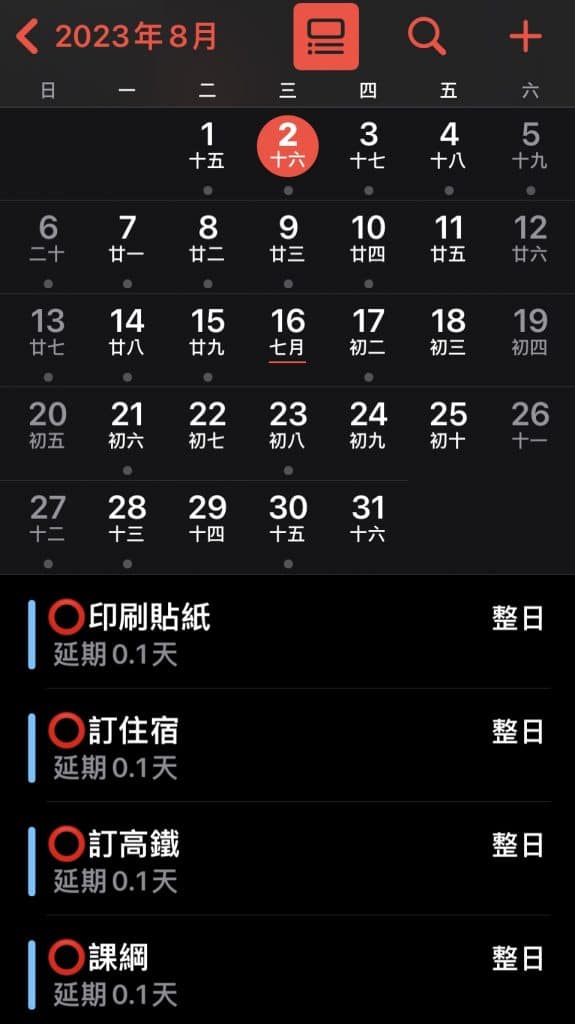
呈現如下

第一步:請在『提醒事項』新增一個列表,列表名稱假設是『Todo』

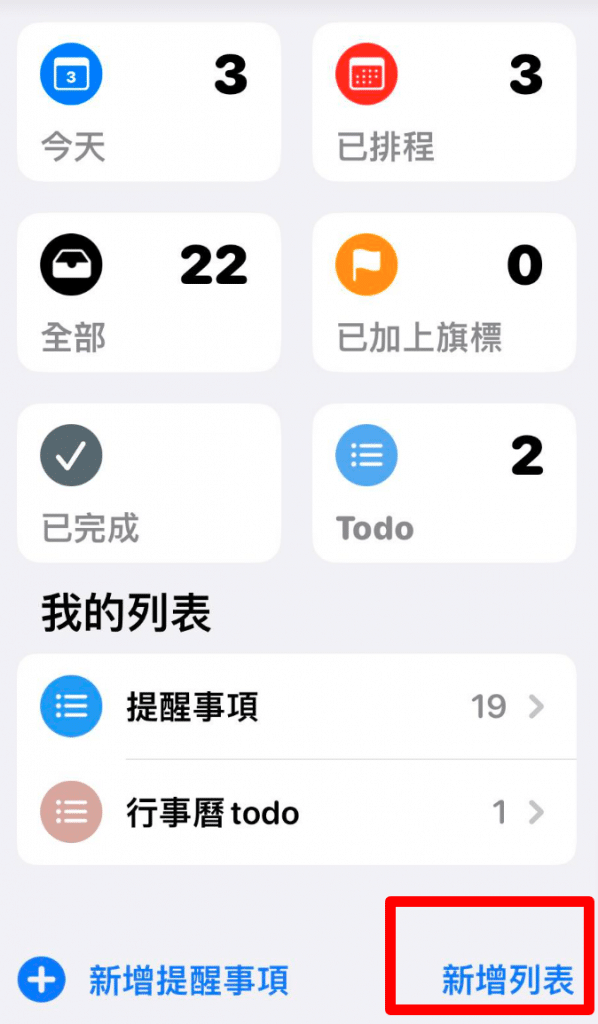
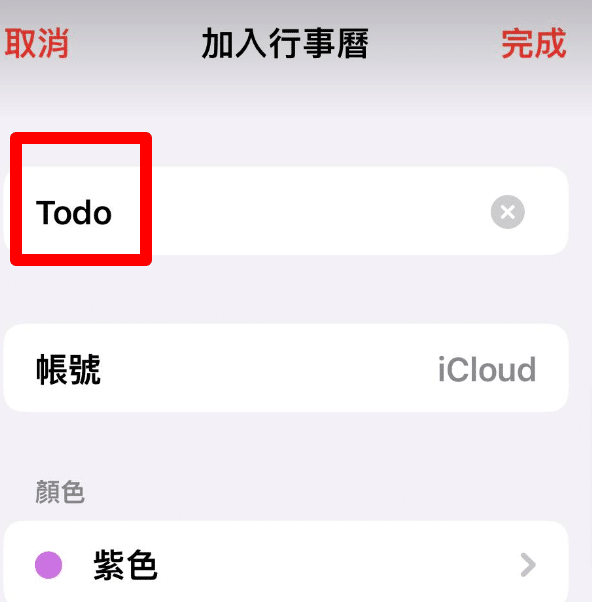
第二步:請在iPhone行事曆上,新增行事曆
行事曆名稱要跟提醒事項的新列表名稱一模一樣。大小寫要全部一樣喔~

第三步:利用iPhone的自動化腳本來完成同步
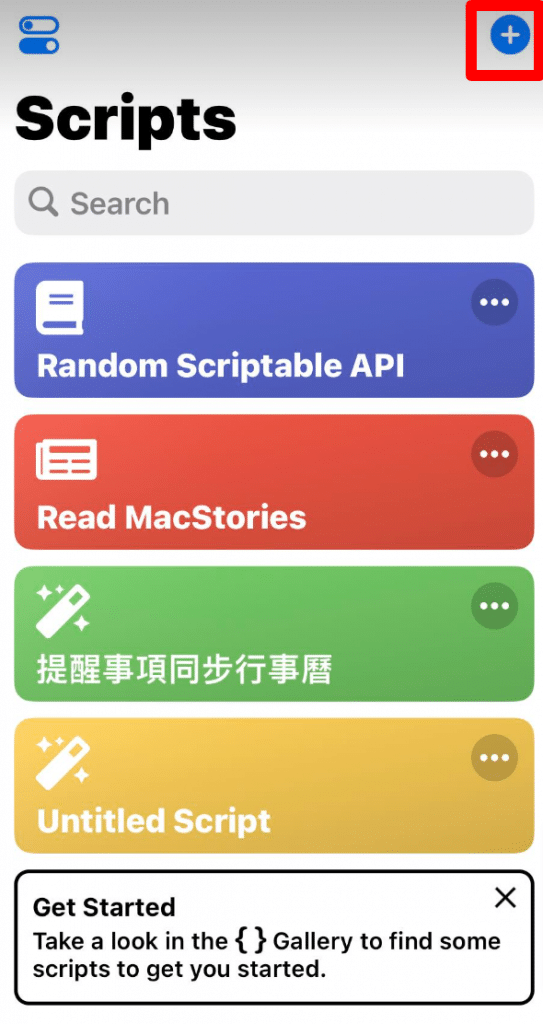
請先下載一個「Scripts App」來運行自動化這件事。

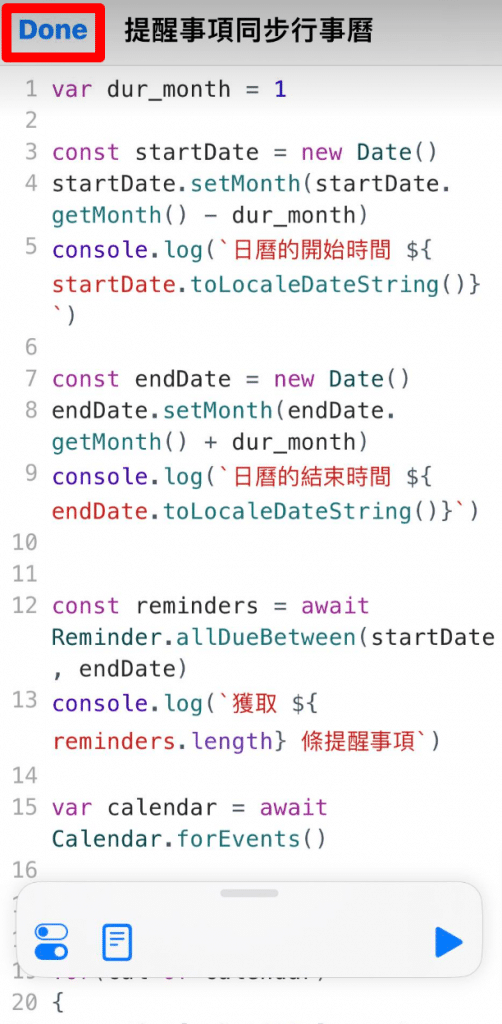
下載後打開App右上角「+」新增一個腳本,,點擊上方「Untitled Script」文字後,將名稱改為「提醒事項同步行事曆」。

然後把下面我提供的iOS 提醒事項同步行事曆代碼直接複製貼上,按下「Done」關閉。

♥︎提醒事項同步行事曆代碼
var dur_month = 1
const startDate = new Date()
startDate.setMonth(startDate.getMonth() - dur_month)
console.log(`日曆的開始時間 ${startDate.toLocaleDateString()}`)
const endDate = new Date()
endDate.setMonth(endDate.getMonth() + dur_month)
console.log(`日曆的結束時間 ${endDate.toLocaleDateString()}`)
const reminders = await Reminder.allDueBetween(startDate, endDate)
console.log(`獲取 ${reminders.length} 條提醒事項`)
var calendar = await Calendar.forEvents()
//獲取日曆名和對應的日曆
var m_dict = {}
for(cal of calendar)
{
m_dict[cal.title] = cal
//console.log(`日曆:${cal.title}`)
}
const events = await CalendarEvent.between(startDate, endDate, calendar)
console.log(`獲取 ${events.length} 條日曆`)
var reminders_id_set = new Set(reminders.map(e=>e.identifier))
//刪除日曆里提醒事項刪除的事項
events_created = events.filter(e=>e.notes != null && e.notes.includes("[Reminder]"))
for(let event of events_created){
//console.warn(event.notes)
let reg = /(\[Reminder\])\s([A-Z0-9\-]*)/
let r = event.notes.match(reg)
//if(r) console.log(r[2])
if(!reminders_id_set.has(r[2]))
{
event.remove()
}
}
for (const reminder of reminders) {
//reminder的標識符
const targetNote = `[Reminder] ${reminder.identifier}`
const [targetEvent] = events.filter(e => e.notes != null && e.notes.includes(targetNote))//過濾重復的reminder
if(!m_dict[reminder.calendar.title])
{
console.warn("找不到日曆"+ reminder.calendar.title)
continue
}
if (targetEvent) {
//console.log(`找到已經創建的事項 ${reminder.title}`)
updateEvent(targetEvent, reminder)
} else {
console.warn(`創建事項 ${reminder.title} 到 ${reminder.calendar.title}`)
const newEvent = new CalendarEvent()
newEvent.notes = targetNote + "\n" + reminder.notes//要加入備注
updateEvent(newEvent, reminder)
}
}
Script.complete()
function updateEvent(event, reminder) {
event.title = `${reminder.title}`
cal_name = reminder.calendar.title
cal = m_dict[cal_name]
event.calendar = cal
//console.warn(event.calendar.title)
//已完成事項
if(reminder.isCompleted)
{
event.title = `✅${reminder.title}`
event.isAllDay = true
event.startDate = reminder.dueDate
event.endDate=reminder.dueDate
// var ending = new Date(reminder.completionDate)
// ending.setHours(ending.getHours()+1)
// event.endDate = ending
var period = (reminder.dueDate-reminder.completionDate)/1000/3600/24
period = period.toFixed(1)
if(period < 0)
{
period = -period
event.location = " 延期" + period + "天完成"
}
else if (period == 0)
{
event.location = " 準時完成"
}
else
{
event.location = " 提前" + period + "天完成"
}
}
//未完成事項
else{
const nowtime = new Date()
var period = (reminder.dueDate-nowtime)/1000/3600/24
period = period.toFixed(1)
//console.log(reminder.title+(period))
if(period < 0)
{
//待辦順延
event.location = " 延期" + (-period) + "天"
//如果不是在同一天,設置為全天事項
if(reminder.dueDate.getDate() != nowtime.getDate())
{
event.title = `❌${reminder.title}`
event.startDate = nowtime
event.endDate = nowtime
event.isAllDay = true
}
//在同一天的保持原來的時間
else
{
event.title = `⭕️${reminder.title}`
event.isAllDay = false
event.startDate = reminder.dueDate
var ending = new Date(reminder.dueDate)
ending.setHours(ending.getHours()+1)
event.endDate = ending
}
console.log(`【${reminder.title}】待辦順延${-period}天` )
}
else
{
event.title = `⭕️${reminder.title}`
event.isAllDay = false
event.location = "還剩" + period + "天"
event.startDate = reminder.dueDate
var ending = new Date(reminder.dueDate)
ending.setHours(ending.getHours()+1)
event.endDate = ending
}
}
if(!reminder.dueDateIncludesTime)
event.isAllDay = true
event.save()
}會看見「提醒事項同步行事曆」Scripts 腳本後,就可以退回主畫面。
第四步:建立自動化捷徑
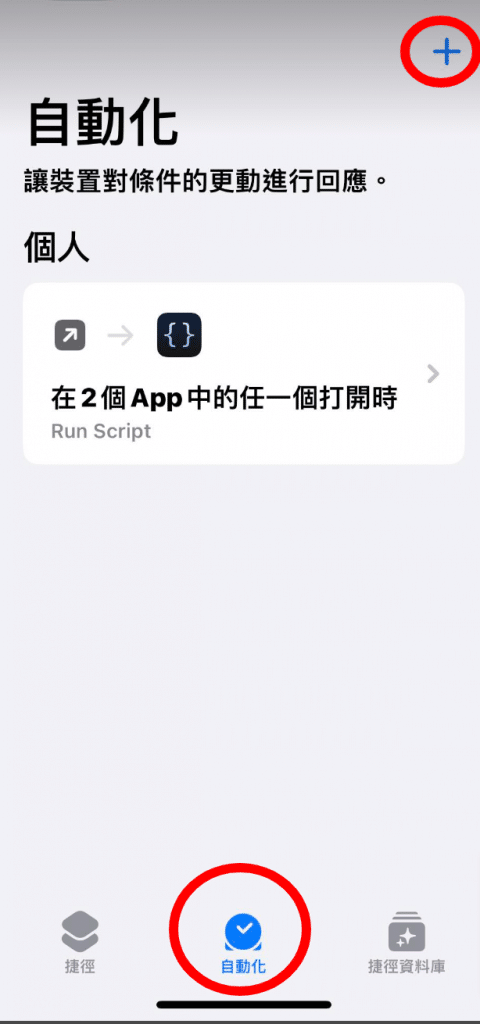
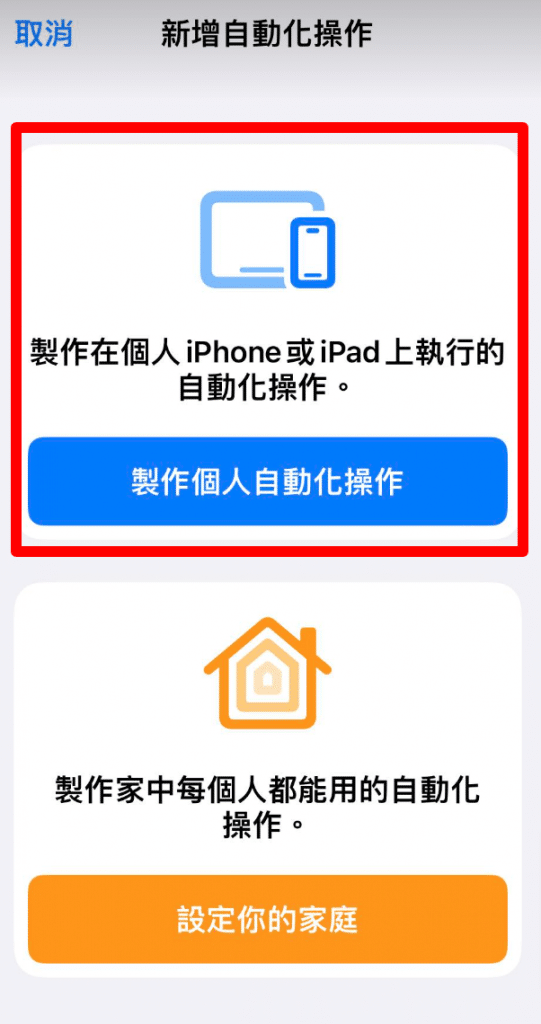
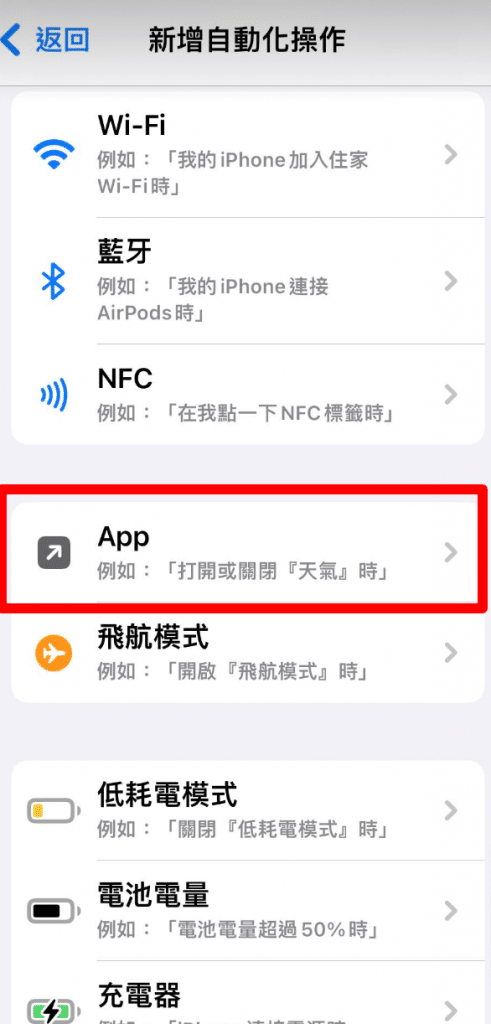
利用搜尋找到捷徑App,選擇下方自動化頁籤,點選右上角「+」。點選「自動化」>「製作個人自動化操作」,選擇「App」。




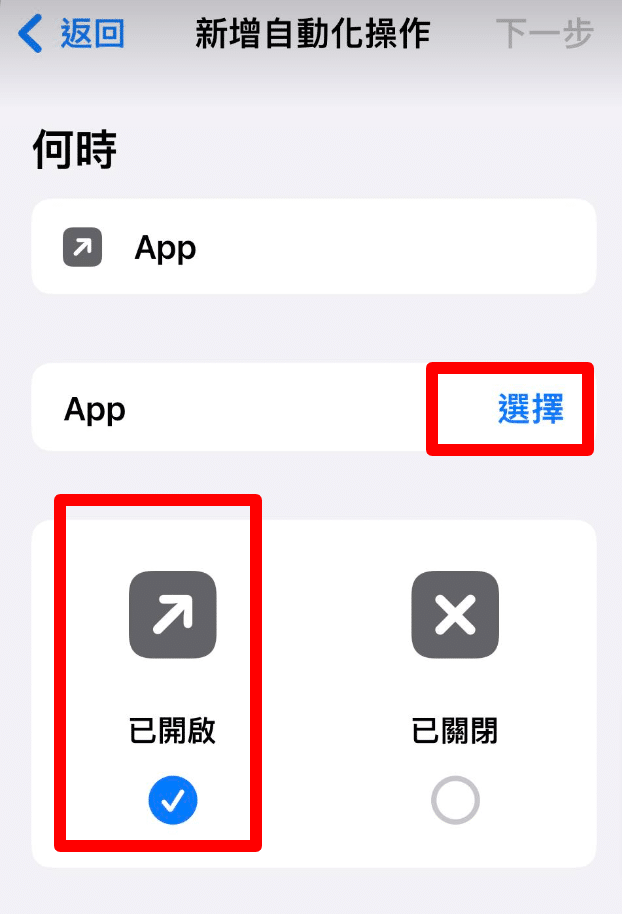
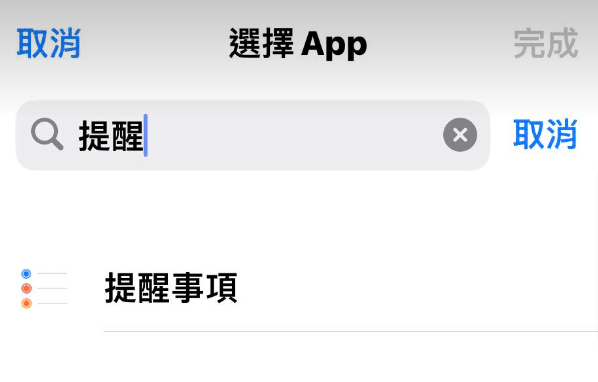
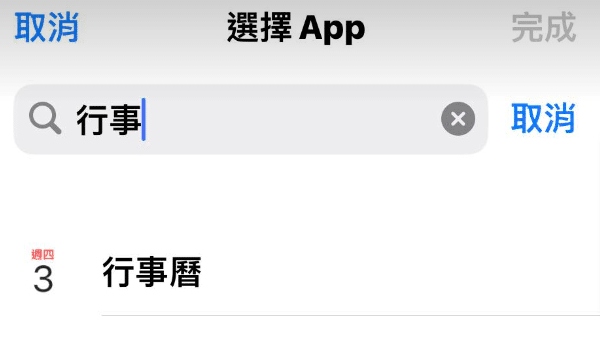
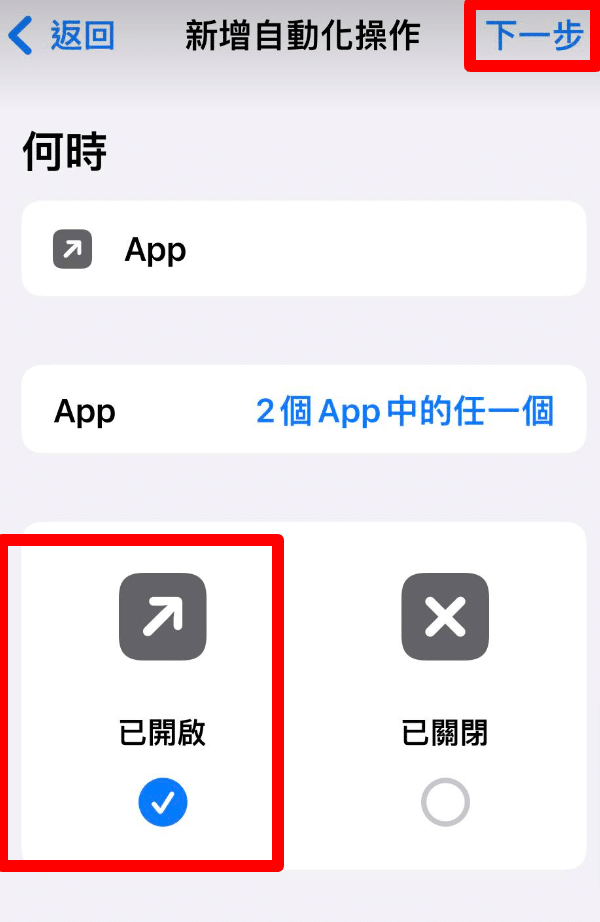
按下「App」按鈕,搜尋且勾選「提醒事項」和「行事曆」。



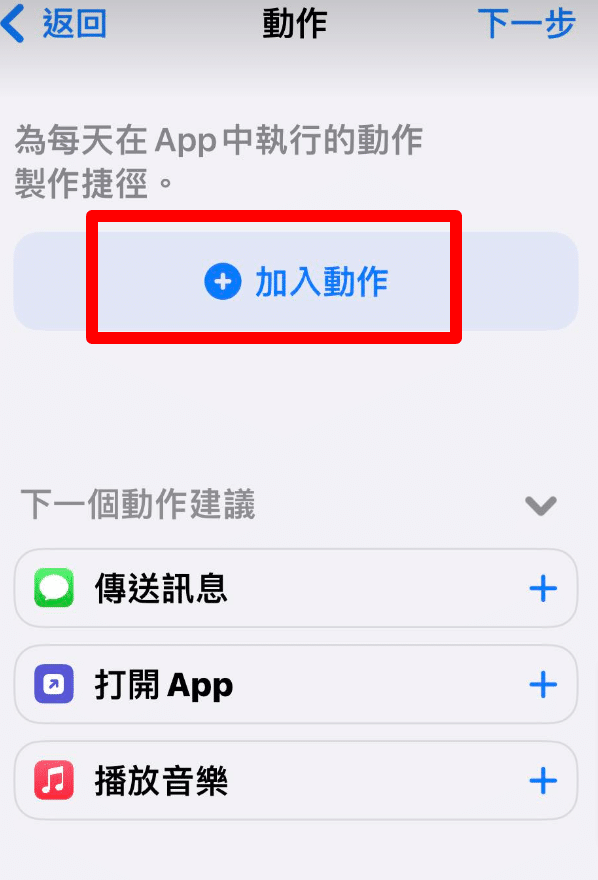
確定左下是否設定為「已開啟」,就可以按「下一步」。在動作編輯頁面中,點選「加入動作」。


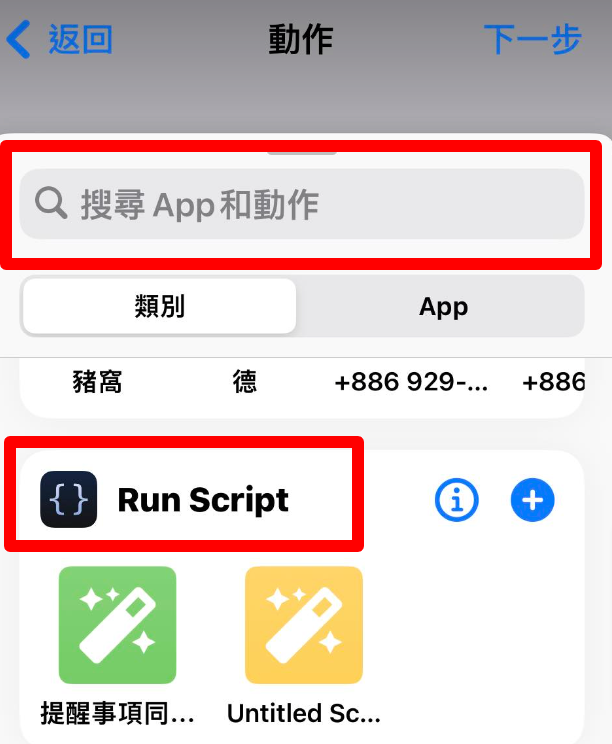
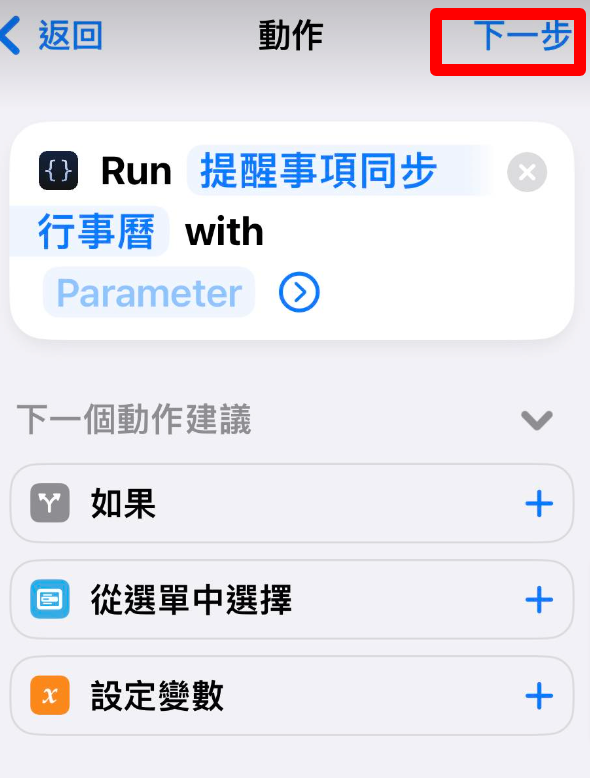
利用搜尋找到剛安裝的,「Scriptable」,並且從 Run Script 內選擇剛新建的 「提醒事項同步行事曆」Scripts 腳本。

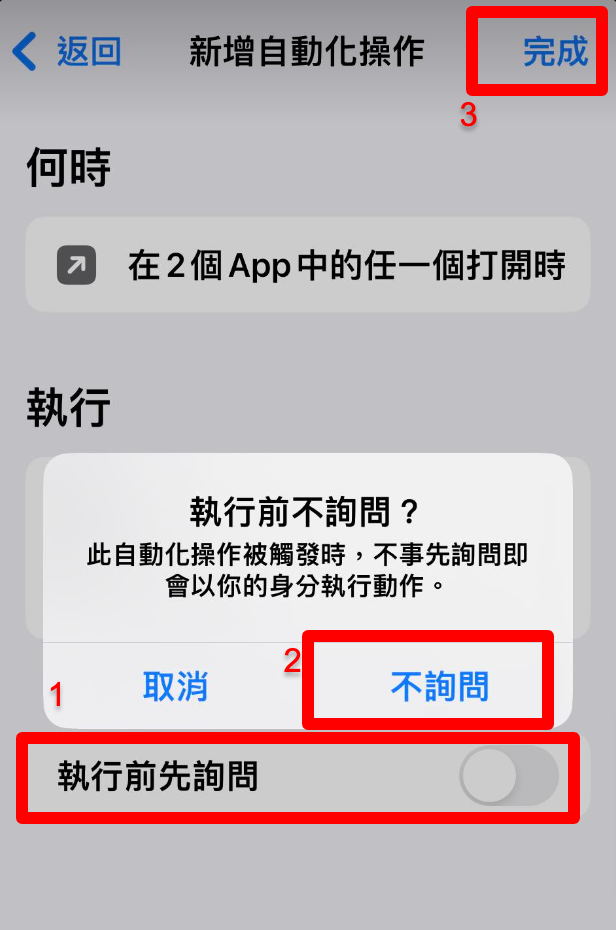
會進入自動化執行設定頁面,將「執行前先詢問」和「執行時通知」兩項功能都關閉,最後點擊「完成」


第五步:重新設定APP,這個步驟一定要做
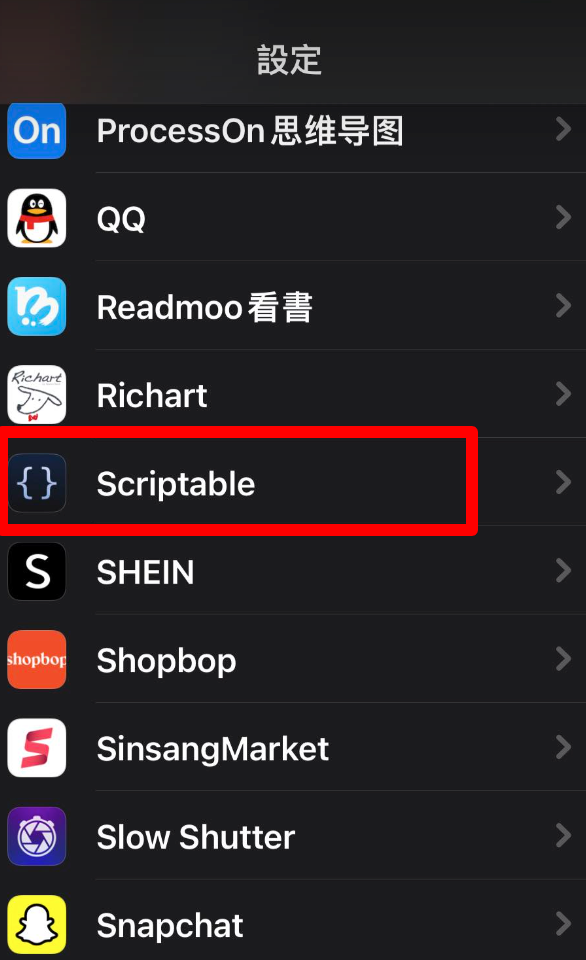
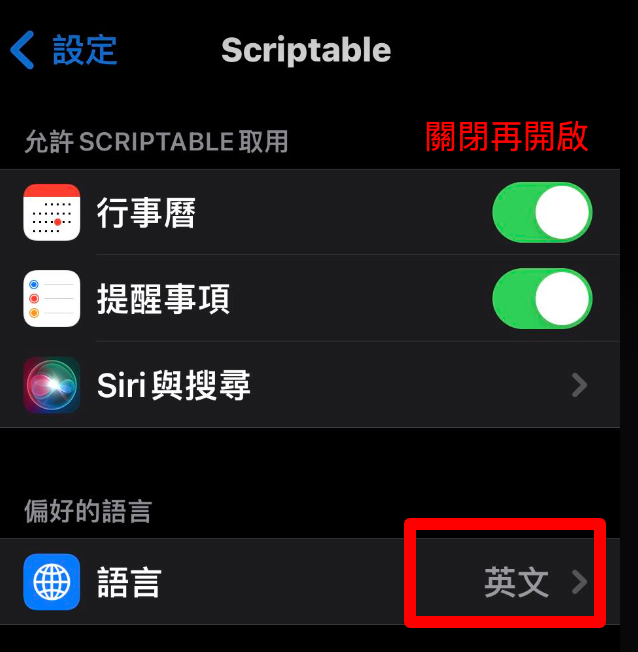
在手機 內建「設定」,找到「Scriptable」控制設定,將「行事曆」和「提醒事項」關閉再次開啟,偏好語言設定為「英文」。


設定完後,手機重新開機。重新開機後,找到「Scriptable」建立的「提醒事項同步行事曆」Scripts 腳本,點入後點選右下角的運行。這樣就可以同步拉!

之後只要在「提醒事項」中建立的待辦清單就會同步到跟列表名稱一樣的行事曆拉!如果你跟隊友有共享的行事曆,可以在「提醒事項」新增新的列表,該列表名稱跟共享的行事曆名稱一模一樣就可以拉!





一個評論
喬
謝謝版主用心整理步驟,之後我要用Todo List功能,把家裡的事都列出來,跟隊友同步,確保家事都沒漏掉XD