
不會程式也能做!孩子的英語互動遊戲-Canva AI
不會程式也能做!孩子的英語互動遊戲-Canva AI
看完今年的Canva Create心裡超興奮的因為今年的大更新
真的太重磅了!
其中一個Canva AI,就是我今天要分享的,你真的不用會寫程式
就可以把你腦中想像的變為事實,是不是就跟魔法師一樣
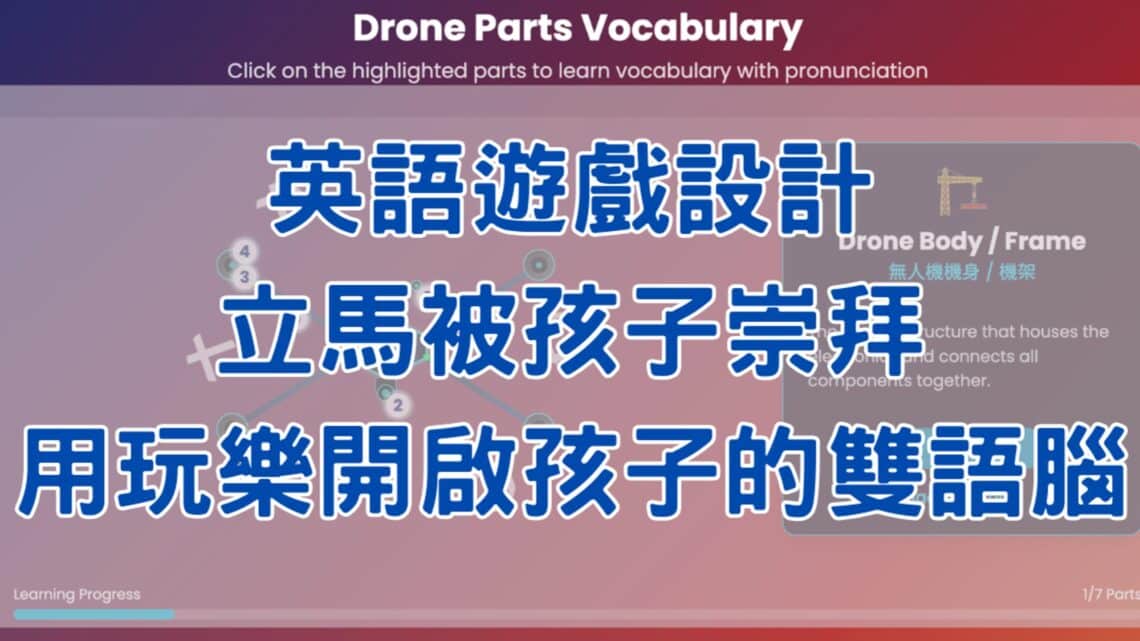
小帥最近迷上無人機,有一次在網路上看到有一位英語老師的教材我覺得很棒
他藉由孩子喜歡的事物,去引導孩子學習,引發他們對於學習的興趣。他把人體器官,用繪圖的方式畫出來,還會標註發音,把單字利用一個小故事,說故事給小朋友聽。
於是就用我就用Canva AI,來實作看看!真的花不到一個小時,就產出了跟我預想中差不多效果的頁面,而透過Canva本身的設計優勢,還可以同步發佈到網路上給別人使用,不用太多繁雜的環境部署的步驟。、
以下是我用Canva AI,寫的提示詞大家參考
『幫我做一個無人機部位英語單詞互動學習,要有發音
並將產出的單字,生成一小段故事好記憶
繁體中文與英文都需要,單字請用不同顏色標記』
大家可以依據自己想要呈現的樣子與功能告訴Canva,每一次的指令送出後,會需要等待他把程式寫好,他很貼心會做版本控制。(可惜目前還無法直接修改他產出的程式碼,所以只是要修改顏色,也是需要等他跑完整個程式才可以。)
1.點選在設計中使用

2.到設計編輯頁面>分享>網站

3.點選取得新網域

-
使用自有網域

5.輸入想要連結的網域

如果沒有設定過,Canva會引導你設定DNS,如果你的網域是Godaddy購買並由Godaddy託管,這邊Canva會自動偵測連結,你只要按確認就好了超級方便。
6.確認連結好網域後,回到分享的頁面,網站URL就會出現一個剛剛設定好的網域可以選擇

7.添加子路徑的命名>發佈網站就大功告成拉!

8.可以更換Favicon嗎?可以!還可以設定網頁縮圖喔!
超貼心


9.因為DNS設定需要一段時間解析,可以到Canva的後台看連線的狀況
帳號>設定>Web網域就可以看到連線的狀態摟




